メーラーのShurikenが終わってしまうので、thunderbirdに乗り換えた。
参考にしたサイト
https://kirishima.it/mt/2022/01/shuriken_2018_thunderbird.html
とりあえず、全部の接続をPOPにした。(IMAPだとGmailも遅いので)
Mailbox形式でExportして、Importした。(要 ImportExportTools NG )
振り分けルールはゆっくり設定していく。(quickFiltersが良さそう)
しっかりと使っているわけでは無いので、入れるアドオンは微調整していく想定。
入れたアドオン:
Check and Send:メール送信前の確認
Compact Headers:メールのヘッダーの表示を減らす(折りたたむ)
Darko:メール本文の背景もダークモードにする
Full Adress column:一覧部分に送信者のアドレスを表示出来るようにする
ImportExportTools NG:移行時に利用した
Mailbox Alert:受信時のアラート関連(とりあえず入れた)
Manually sort folders:アカウントやフォルダの並び替えを手動で出来るようにする物
windows10でwsl2を有効に使用としたら日本語と英語でDLのリンクが違いはまった
タイトルの通りです。
WslRegisterDistribution failed with error: 0x800701bc
とのエラーが出るのでネットで検索すると…
下記のようなサイトがヒットします。
※類似内容のサイトがもう一つ見つかったので、この記事が良いかどうかはよく分かりません。
WslRegisterDistribution failed with error: 0x800701bc - Qiita
ですが、、、
このリンク、今は無いんです。
このリンク
https://aka.ms/wsl2kernel
を開くと、以下に遷移するんです。
Windows Subsystem for Linux (WSL) を Windows 10 にインストールする | Microsoft Docs
で、
「最新のWSL2 Linux カーネル更新プログラムパッケージをダウンロード」なんて日本語無いんです。
そこで、ふと、英語に切り替えると…(ページの一番左下で今は変更出来るみたいです)
→English(United States)
目立つ位置に以下があるんです…
「WSL2 Linux kernel update package for x64 machines」
因みに、リンク先は以下でした。
※直のexeのDLなので、公式サイトからしっかり遷移して頂く方が安全です。
https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi
この無駄に迷った時間返せーーー!!!!
IntelliJ で Docker Imageを開発環境とする
IntelliJ で Docker Imageを開発環境とする
以下、pythonをサンプルにします。
Ultimate以外で出来るか良く分かっていません。
【準備】
Dockerfile
を準備します。
FROM python:3.8.3-buster WORKDIR /usr/src/app COPY requirements.txt ./ RUN pip install -r requirements.txt COPY . . EXPOSE 8000 #CMD ["python", "manage.py", "runserver", "0.0.0.0:8000"]
今回はpythonの為、追加でpipを利用しインストールする設定を
requirements.txt
に設定します。(同じフォルダに配置すること)
scikit_learn==0.23.0
dockerコマンドで以下を行います
docker build -t python_ckikit_learn .
※最後に「.」を忘れないこと
※最後の「.」の前は半角スペース
【実施】
IntelliJを起動します。(※日本語化されている前提です)
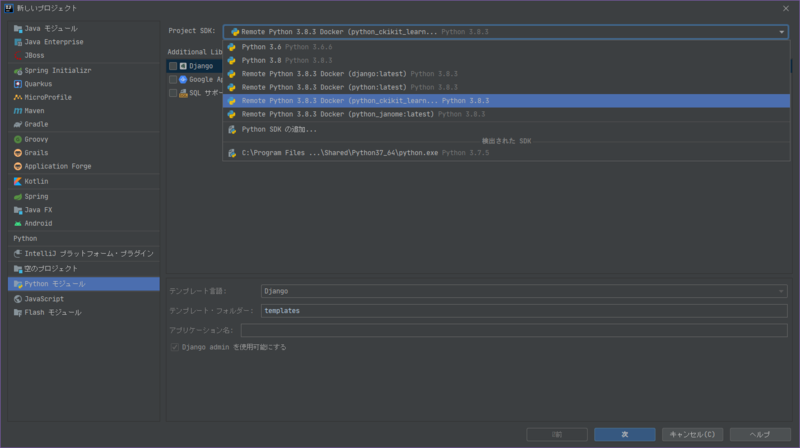
新しいプロジェクト
→Python モジュール
→Project SDKの右の▼をクリック
→以下の画像のPython SDKの追加を選択

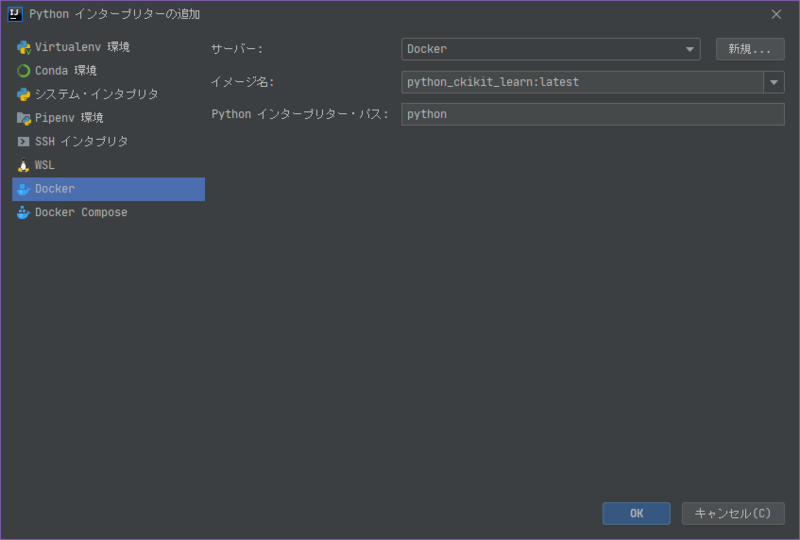
左のDockerを選ぶ

少し待つと上記のイメージ名にbuildしたものが現れるので「OK」を押すと完了
dotconnect for MySQL で ~.Diagram1.viewが開けない
ダイアグラムをViewで確認したい場合に何故か、開けなくて困ったので、そのメモ書き
dotconnect for MySQLでDB有線で新規作成した場合、
DataModel.Diagram1.view
DataModel.efml
というファイルが出来ます(それ以外も出来ますが、ここは無視)
(名前は何も考えない場合)
ここで、一度Editorを閉じてしまうと、
DataModel.Diagram1.view
をダブルクリックしても、表示されません。
・・・困りましたが、以下で解決できました。
DataModel.efml
こっちのファイルを右クリックして「開くアプリケーションを選択」から「Entity Developer」を選択し、既定値として設定を行います。
その後、OKを押すと、
ソリューションエクスプローラで
DataModel.Diagram1.view
にフォーカスが当たった状態で、Editorが開かれます。
これでなんとかなりました。
・・・ここにフォーカスが当たらなければ、、、と思えて悔しいです。
他の方法で作成した物も動揺にすれば良いです。
asp.net core + docker-compose でポートを固定する
dotnet new webaipでプロジェクトを作成し、docker-composeでコンテナ実行を出来るようにすると、ポートがランダムになるの困りますよね?
もちろん、開発の時と、公開の時のdocker-composeは分ける前提です。
Visual Studioは大変便利で、docker-composeも良く分からない「docker-compose.dcproj」で管理をしてくれます。
はい、面倒ですね?
でも、起動が速いので、仕方が無いのかもしれません。
しかし、APIの口が変わってしまうと、開発が非常にやりづらい。
なのでポートを固定したいけれどうまく行かない人と、未来の自分へこの記事を残します。
VisualStudioでdocker-composeを作成すると、プロジェクトの一つとして「docker-compose」が作成されます。
中身に「docker-compose.yml」があるので、中を見ると、port設定がありません。
ここで私は詰まりました。
どう設定をしても、ポートがランダムになります。
対策は
左に▷がありこれをクリックすると・・・「docker-compose.override.yml」と言うのが出てきます。
VisualStudioは(ある意味)大変賢いので、このファイルで設定を上書きます。
ここに、portsさんがおられます。
不思議なことに"80"とか書かれています。ここを一般的な書き方
- 9080:80
など、文字列では無い状態で記述すると、問題なくポートが固定化されます。
以上です。
同じ悩みに苦しんだ方がおられましたら、助けになると幸いです。
IntelliJでdocker-composeでのデバッグ実行
※まだ途中です
Node.jsとDocker-ヘルプ| IntelliJ IDEA
ここで、ちょっと詰まったのでメモ
選択肢にリモートが出てこない。
そう、出てこなかったんです。
その場合、プラグインを入れれば問題ありません。
過去の自分が入れている物と思っていました・・・orz
場所は以下です
ファイル
→設定
→プラグイン
→マーケットプレイスでdockerで検索
Node.js Remote Interpreter
をInstall
DockerFileとdocker-compose.ymlのファイルを準備
DockerFile_debug
FROM node:8.16.0-alpine
WORKDIR /usr/src/app
docker-compose.yml
version: '3'
services:
node:
build:
context: .
dockerfile: DockerFile_debug
volumes:
- ./:/usr/src/app
command: sh -c "yarn start"
ports:
- "3000:3000"
networks:
default:
external:
name: shared
IntelliJの設定
実行/デバッグ構成
→上記、URLに従ってNode.jsを作成
→作成したNode.jsのNodeインタープリターの「...」をクリック
→「+」
→リモート追加
→チェックボックスで「Docker Compose」を選ぶ
→OK(docker-compose.ymlの名前を変えていたらそのファイルを選択すること)
で、何も考えずに実行すると、動く。
因みに、asp.net core と通信を行う場合は、URL設定のところで以下みたいにすると開発が楽になる感じ。
const UrlMain = process.env.NODE_ENV === 'development' ? "開発のURL" : "リリースのURL";
VisualStudioでdocker-composeもDockerもお手軽に設定できた
確認バージョン:Visual Studio Community 2019 v16.4.3
確認したプロジェクト:asp dotnetCore 3.0
手順:(いらない可能性が高いけど…
プロジェクトの作成
コンソール:
dotnet new webapi
【Dockerファイル】
プロジェクトを右クリック
→追加
→Dockerサポート
【docker-compose】
プロジェクトを右クリック
→追加
→コンテナーオーケストラのサポート
以上。
とても簡単にお気軽にできたのでびっくりした。
docker-composeがないと、コンテナ間アクセスが面倒なので、すごく便利になった!
…フロントエンドもコンテナにしてしまえば、、、もしかして?